
Client callback in a webhook
user: SapioUser = context.user
client_callback: ClientCallback = DataMgmtServer.get_client_callback(user)
# Use the FormBuilder utility to quickly create a temporary data type with default layouts.
form_builder: FormBuilder = FormBuilder()
# Define a Boolean field
# The 2nd argument data_field_name is the key for this field in the dictionary returned by
# client_callback.show_form_entry_dialog
# The 3rd argument display_name is the message shown to the user besides the field itself
fExport Certificates from Windows Cert-Store
- Export all certificates from Windows cert-store to a .pem file.
- Show certifi cert location.öl
- https://blog.totter.pw/posts/SSL-Issues-Databricks-Connect/
import ssl
context = ssl.create_default_context()
der_certs = context.get_ca_certs(binary_form=True)
pem_certs = [ssl.DER_cert_to_PEM_cert(der) for der in der_certs]
with open('wincacerts.pem', 'w') as outfile:
for pem in pem_certs:
outfile.write(pem + '\n')Dockerfile PHP && Apache
FROM php:7.4-apache
COPY src/ /var/www/html/
EXPOSE 80interaractive grid capture events sum
https://github.com/mgoricki/orclapex-ig-cheat-sheet
https://docs.oracle.com/en/database/oracle/apex/23.2/aexjs/interactiveGridView.html
https://docs.oracle.com/en/database/oracle/apex/23.2/aexjs/recordView.html#getActiveRecord
https://docs.oracle.com/en/database/oracle/apex/23.2/aexjs/model.html#setValue
https://stackoverflow.com/questions/61670763/which-model-notifications-should-i-listen-to-in-order-to-calculate-the-sum-of-an
var igGrid$ = $("#employeesIG");
igGrid$.on("interactivegridviewmodelcreate", function(event, ui) {
var model = ui.model;
// console.log('ui',ui);
if (ui.viewId === "grid") {
sid = model.subscribe( {
onChange: function(type, change) {
if (type === 'set' && change.field == 'BUDGET' ) {
var record = model.getRecAmazon’s Online Coding Assessment
Please find the additional preparation for your online assessment.
Learn about Amazon’s Online Coding Assessment
https://www.hackerrank.com/challenges/tree-height-of-a-binary-tree · https://www.hackerrank.com/challenges/tree-level-order-traversal · https://www.hackerrank.com/challenges/balanced-brackets · https://www.hackerrank.com/challenges/swap-nodes-algo · https://leetcode.com/problemset/all/?page=1
https://www.geeksforgeeks.org/dynamic-programming/
For Big O notation: httpsresetear permisos macos mac aplicación accesibilidad
A veces no podemos reactivar los permisos de una aplicación reinstalada. Cada una tendrá su truco concrecreto de las cosas que habría que resetear, pero este es el caso de Bartender, que seguramente se podría extrapolar a otros:
```
tccutil reset Accessibility com.surteesstudios.Bartender; tccutil reset ScreenCapture com.surteesstudios.Bartender;
tccutil reset Accessibility com.surteesstudios.Bartender-setapp; tccutil reset ScreenCapture com.surteesstudios.Bartender-setapp
```1325. Delete Leaves With a Given Value
Given a binary tree root and an integer target, delete all the leaf nodes with value target.
Note that once you delete a leaf node with value target, if its parent node becomes a leaf node and has the value target, it should also be deleted (you need to continue doing that until you cannot).
/**
* Definition for a binary tree node.
* function TreeNode(val, left, right) {
* this.val = (val===undefined ? 0 : val)
* this.left = (left===undefined ? null : left)
* this.right = (right===undefined ? null : right)
* }
*/
/**
* @param {TreeNode} root
* @param {number} target
* @return {TreeNode}
*/
var removeLeafNodes = function(root, target) {
// Base case: if the root is null, return null
if (root === null) {
return null;
}
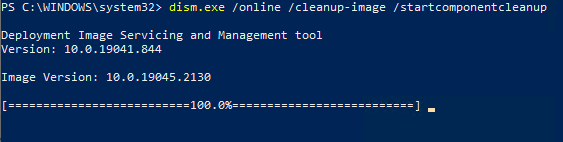
// Recursively calStartComponentCleanup progress is at 100% but isn't completing.
# StartComponentCleanup progress is at 100% but isn't completing.

## Preface
TiWorker.exe is still working. **Do not stop the TiWorker.exe process**. Instead, analyze its progress, which make take hours...or longer.
## Discoveries
- The system used for this write-up had 3718 subfolders under InFlight.
- One of the longer folders to process took 91 seconds. Some take much less time, but if aremoveSearchFromLocation | удалить param из url
export default function removeSearchFromLocation(paramName) {
const url = new URL(window.location.href);
const params = new URLSearchParams(url.search);
params.delete(paramName);
url.search = params.toString();
window.history.replaceState({}, document.title, url.toString());
}封装自定义Error类型
class CustomError extends Error {
constructor(code, message) {
super(message);
this.code = code;
}
}
let flag = true;
try{
if(flag) {
throw new CustomError(400, 'error');
} else {
throw new CustomError(500, 'error');
}
}catch(error) {
console.log(error.code);
}fetch 添加超时工鞥
/**
* fetch 添加超时工鞥
* @param timeout
* @returns
*/
function createRequestWithTimeout(timeout = 3000) {
return function (url, options) {
return new Promise((resolve, reject) => {
const abort = new AbortController();
options = options || {};
if (options.signal) {
options.signal.addEventListener("abort", () => {
abort.abort();
});
}
options.signal = abort.signal;
setTimeout(() => {
reject(new Error("Request timeout"));fetch 添加超时工鞥
/**
* fetch 添加超时工鞥
* @param timeout
* @returns
*/
function createRequestWithTimeout(timeout = 3000) {
return function (url, options) {
return new Promise((resolve, reject) => {
const abort = new AbortController();
options = options || {};
if (options.signal) {
options.signal.addEventListener("abort", () => {
abort.abort();
});
}
options.signal = abort.signal;
setTimeout(() => {
reject(new Error("Request timeout"));Raw Waste Report v2
SELECT
results.jo_jobnum,
results.jo_closed,
linepart.pr_codenum AS jobpart,
linepart.pr_descrip AS jobpartdesc,
bompart.pr_codenum AS bomlinepart,
bompart.pr_descrip AS bomlinepartdesc,
rel.relieved - ISNULL(unrel.unrelieved, 0) AS Relieved,
fin.finquant AS finished,
results.lj_reid
FROM
(
SELECT
dbo.dtjob.jo_jobnum,
dbo.dtjob.jo_closed,
dbo.dtljob.lj_id,
dbo.dtljob.lj_prid,
kubernetes
kubectl -n smyle-dev logs curl-debugging-deployment-7654654df6-pxlhsDart 使用HTTP库文件下载
Future<void> _downloadFile({
required String fileUrl,
required String savePath,
Function(double progress)? callback,
Function()? done,
}) async {
try {
// 开始下载
http.Client client = http.Client();
Request request = Request('GET', Uri.parse(fileUrl));
StreamedResponse response = await client.send(request);
if (response.statusCode == 200) {
int total = response.contentLength ?? 0;
int received = 0;
List<int> bytes = [];
responscrollTo | Проскроллить к элементу (верху или низу элемента)
/**
* Проскроллить к элементу (верху или низу элемента)
*
* @author https://t.me/artemsites
*/
export default function scrollTo(params) {
let { selector, element, position } = params
let el = null
if (element) {
el = element
} else if (selector) {
el = document.querySelector(selector)
}
if (el) {
if (position === "bottom") {
const viewportHeight = window.innerHeight || document.documentElement.clientHeight
const elRect = el.getBoundingClientRect()