
chouaib30
6/25/2019 - 10:07 AM
smacss
smacss
SMACSS: Scalable and Modular Architecture for CSS :

Base Rules :
n SMACSS, base styles define what an element should look like anywhere on the page. They are the defaults. If you’re using a
reset stylesheet, this ensures that your resulting styles are the same across browsers despite the differences among their
internal, hard-coded base CSS defaults.
In a base style, you should only include bare element selectors, or those with pseudo-classes, but not with class or ID
selectors. (You should have really good reason to put class or ID inside it, maybe only if you are styling a third-party
plugin’s elements and you need to override the default styling for that particular element.)
Base styles include setting heading sizes, default link styles, default font styles, and body backgrounds. There should be
no need to use !important in a Base style. I highly recommended that you specify a body background. Some users may define
their own background as something other than
white. If you work off the expectation that the background will be white, your design may look broken. Worse, your font
colour choice may clash with the user’s setting and make your site unusable.
//Example Base Styles
body, form {
margin: 0;
padding: 0;
}
a {
color: #039;
}
a:hover {
color: #03F;
}
Layout Rules :


Here we have header, main, and footer. These layouts have modules like links and logo on the header at the top, boxes and articles on main, and links and copyright for the footer. We usually give layouts an ID selector, as they don’t repeat on the page and they are unique.
Also you should prefix rules for layout styles with the letter l to distinguish them from module styles. Usually here you would style things specific to layout, like border, alignments, margins, etc. Also the background of that part of the page could make sense, even if it doesn’t seem to be quite as layout-specific.
#header {
background: #fcfcfc;
}
#header .l-right {
float: right;
}
#header .l-align-center {
text-align: center;
}
Module Rules :
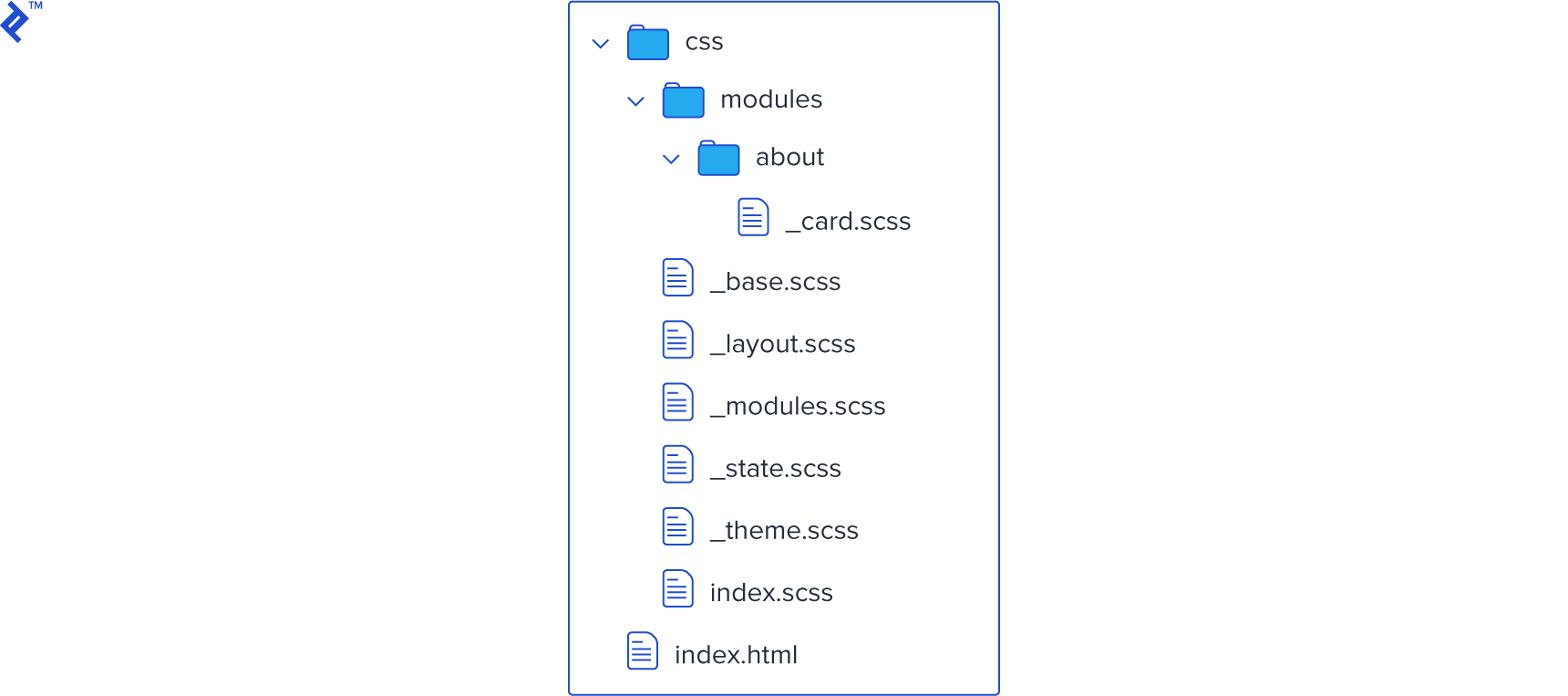
Like I mentioned earlier, SMACSS modules are smaller bits of code that are reusable on the page, and they are part of a single layout. These are parts of CSS that we want to store in a separate folder, as we will have a lot of these on a single page. And as a project grows, we can split using folder structure best practices, i.e., by modules/pages:

.article {
background: #f32;
}
.article--title {
font-size: 16px;
}
.article--text {
font-size: 12px;
}
<div class="box">
<div class="box--label">This is box label</div>
<ul class="box--list list">
<li class="list--li">Box list element</li>
</ul>
</div>