yorickshan
12/24/2018 - 1:39 PM
CSS 画圆
div {
height: 100px;
width: 100px;
border-radius: 50%;
background-color: cornflowerblue;
}
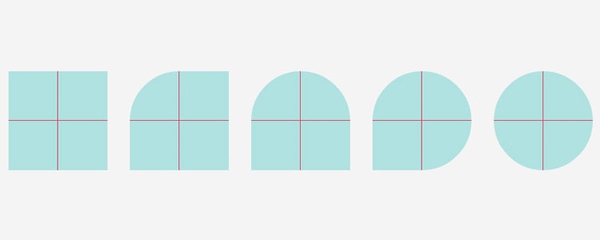
100px x 100px 大小的方形,四个角的半径(水平半径和垂直半径)都设置成 box 的宽度和高度的 50%
例子中,盒子的宽高都是 100px,所以 50% 对应的就是 50px
语法:border-radius: 1-4 length|% / 1-4 length|%;
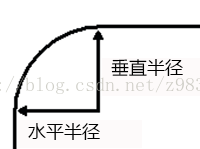
“/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径
举例:border-radius : 50px 50px 50px 50px / 50px 50px 50px 50px;
(水平半径:左上 右上 右下 左下)/(垂直半径:左上 右上 右下 左下)
在不细分水平半径和垂直半径时,border-radius可以同时设置1到4个值。(联系margin与padding)
如果设置1个值,表示4个圆角都使用这个值
如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值
如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值
如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)

细分水平半径和垂直半径的情况:
border-radius: 20px / 40px; /*水平半径/垂直半径*/

除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
这四个属性都可以同时设置1到2个值
如果设置1个值,表示水平半径与垂直半径相等
如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径
有边框时要考虑边框的宽度
.demo {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 5px solid #ff0000;
border-radius: 45px;
}