
ababup1192
5/17/2016 - 8:19 AM
FRP(Bacon) + React なアーキテクチャのメモ
FRP(Bacon) + React なアーキテクチャのメモ
アーキテクチャメモ
FRP(Functional Reactive Programming)とReactを組み合わせた時の利点や重要箇所のメモ。
使うライブラリ
参考リポジトリ
- tastejs/todomvc (react + typescript)
- milankinen/react-bacon-todomvc
- ababup1192/react-bacon-todomvc-typescript
導入
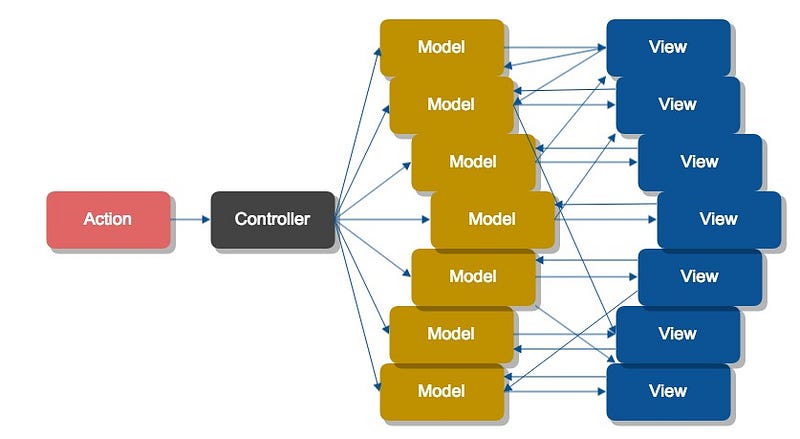
Reactでは、画面の構成要素をコンポーネントという部品に分けて、それを組み合わせることで大きなプリケーションを作る。 コンポーネントは状態を持ち、コンポーネント間(親・子)のやり取りはコールバック関数などを用いてやり取りがされる。 コンポーネント間のやり取りが多くなるとコールバックヘルを巻き起こすので、非常に複雑になってしまう。 そこでObserverパターンを利用したFluxアーキテクチャを導入することで、データフローを一方通行にし、単純な構造に落としこむ(詳しくはググる)。 ただしFluxは、多くの要素から構成されるアーキテクチャで複雑である。 それをBacon.jsのEventStreamを使うことで、Fluxと同じ一方通行データフローを維持しつつ、単純なアーキテクチャを作る。
React

Flux
Fluxは、アプリケーションを構築するために使用するアプリケーション・アーキテクチャである。 これは、単方向データフローを利用しての構成可能なビューコンポーネントを反応させ、補完する。

それぞれの要素は、
- Action
- viewからのアクションを受けてDispatcherにPublish
- 外部のAPIとの連携を待ち受けを行う
- Dispatcher
- Viewからのアクションを受けてStoreに対してPublish
- Store
- ビジネスロジックを受け持つ
- Dispatcherの通知をSubscribeして、メッセージをPublishする
- View
- UIコンポーネント
- ユーザからの入力(イベント)を受け取り、Actionを呼び起こす
- Storeの発行する通知をSubscribeして、画面の再描画を行う
- 描画は変更のある箇所のみ(VirtualDOM)
の意味を持つ。