
NikDevPHP
8/11/2016 - 9:57 AM
RealtimeGridVuexLaravel.md
Real-time Grid Component with Laravel, Vue.js, Vuex & Socket.io (Google Docs-like Functionality)

Motivation
The exercise of writing this tutorial -- as well as recording it as a screencast -- has helped me better understand the concepts behind a couple of my favorite open source tools. Both the tutorial and screencast will be of personal use in the future as references. If they are of help to others, that will be great too.
I love Google Docs' real-time, multi-user interactive capability, and I've have always been a fan of spreadsheets. I wanted to see if I could replicate that type of functionality. What I've done is taken the basic Vue.js Grid Component example and altered it a bit so that when a user clicks on a cell, that cell becomes highlighted or "active", not just in the user's browser but in any browser instance currently pointing to the same url. I've also added the Vuex architecture that includes the store container for maintaining and interacting with state across browser intances as well as websockets through inclusion of socket.io. And all of this, I've packaged into a Laravel project. -- Ryan
Reference Documentation
Reference Videos
Jeffrey Way - Laracasts Series: Real-time Laravel with Socket.io
James Browne - London Vue.js Meetup video on Vue, Redux and Vuex
Niall O'Brien - Realtime Vue.js and Feathers.js Example
Thanks
Many thanks to Taylor Otwell (creator of Laravel), Jeffrey Way (creator of Laracasts) and Evan You (creator of Vue.js). What these guys are doing in devoloping, documenting and teaching these tools is making a big difference in what we as programmers are capable of creating.
And thanks too to James Browne and Niall O'Brien for taking the time to share what they're learning about Vuex in the screencasts referenced above.
Assumptions
Familiarity with Laravel, Vue.js, Vuex and Vue Resource, Socket.io, Redis, the command-line interface, Composer, NPM and Node.
The tutorial also assumes you'll be starting with a basic Laravel installation as your project code base and will be using Homestead as the local development environment.
Versions implemented:
- Vue.js: 1.0.25
- Vuex: 0.6.3
- Laravel: 5.2
1. Fresh Laravel Install
Note: If you choose work along and are using Laravel Valet, go ahead and do the quick install and skip to the Install Additional NPM Packages section below.
Create a fresh Laravel project installation from the command-line.
$ laravel new real-time-grid-component
Feel free to follow along with my naming conventions, or not.
Update the hosts file.
$ sudo vi /etc/hosts
I'm adding this line to my hosts file to set the local domain for the project to the following:
192.168.10.10 real-time-grid-component.app
SSH into Homestead.
$ homestead ssh
cd into the project directory and get the present working directory.
$ pwd
This is what mine shows:
/home/vagrant/Code/real-time-grid-component
We'll set the path to be served to the public folder of the project.
$ serve real-time-grid-component.app /home/vagrant/Code/real-time-grid-component/public
Now when we check real-time-grid-component.app in the browser, we should see the default Laravel welcome page.
2. Install Additional NPM Packages and predis Composer Package
NPM
$ npm install
We're running NPM now to pull in all the dependencies that do come with Laravel by default. (See the package.json file for the full list of dependencies.)
Gulp
$ npm install gulp
Used by Laravel for compilation of Javascript and css files, among others, this allows us to run the gulp command from the command-line and compile the files for our Vue components (and will also transform our ES6 syntax into Javascipt that all browsers can understand).
Note: The packages referenced below are not included in the Laravel default installation. These are the packages that will give us the real-time functionality we're going for. Also note that I'm importing them one at a time to comment on each as we go.
Socket.io
$ npm install socket.io --save
Socket.io will provide the open socket connection between client and node server for any open browser instance pointing to the domain that loads our grid component. The benefit of websockets is that it allows data to be sent back and forth without the user having to refresh the browser or having to use Javascript to poll the server for changes.
ioredis
$ npm install ioredis --save
ioredis is an additional Redis client for the node server.
Vue (Vue.js)
$ npm install vue --save
Vue.js is my library of choice for building interactive web interfaces.
Vuex
$ npm install vuex --save
Vuex, the architecture for centralized state management in Vue.js applications, is what is going to allow us to maintain consistency of state changes (in our case, the row and column index values associated with a user clicking on a cell to activate it) across browser instances.
Vue Resource
$ npm install vue-resource --save
Vue Resource, a resource plug-in for Vue.js, is what will allow us to make HTTP requests from user actions in order to effect state changes.
Laravel Elixir Vueify
$ npm install laravel-elixir-vueify --save
Laravel Elixir is included with the Laravel install and Gulp referenced above is its dependency. But the laravel-elixir-vueify plug-in by Jeffrey Way will provide us the ability to compile the ES6 modules that our Vue components make use of as well as use ES6 syntax throughout the project.
predis
$ composer require predis/predis
We will be using redis to broadcast the posted values from the client. Per the Laravel documenation, this requires us to add the predis package.
3. Setup from the Laravel Perspective
When a user clicks on a cell in the browser (or client instance), the row and column index values of the cell will be posted to the server through an HTTP request. Once at the server, the following three files will be responsible for making this information available to the node server implementing websockets:
// app (folders and files referenced in this block are within the `app` directory)
|-- Http
|-- routes.php // already exists in the Laravel framework by default
|-- Controllers
|-- ActiveCellController.php // to be created
|-- Events
|-- UserChangedActiveCell.php // to be created
routes.php
The post route will receive the request and send the data along to the ActiveCellController controller.
// app/Http/routes.php
Route::get('/', function () {
return view('welcome');
});
Route::post('api/updateActiveCell', 'ActiveCellController@method');
We update the routes.php file to include the line above. api/updateActiveCell is an arbitrary naming convention and can be whatever you would like. Just note that we'll be making reference to it in a couple other places. The method in the ActiveCellController controller will be called and trigger an event on Laravel's event system.
ActiveCellController.php
The new controller will have access to the posted data and within its single method that we'll call method for the sake of simplicity, it will pass the data to an event called UserChangedActiveCell. From the command-line, let's make the new controller:
$ php artisan make:controller ActiveCellController
We'll go to the new file located at app/Http/Controllers/ActiveCellController.php and update it to reflect the following:
// app/Http/Controllers/ActiveCellController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Events\UserChangedActiveCell;
class ActiveCellController extends Controller
{
public function method(Request $request)
{
$rowIndex = $request->rowIndex;
$columnIndex = $request->columnIndex;
event(new UserChangedActiveCell($rowIndex, $columnIndex));
}
}
Note: We’re making use of the event
UserChangedActiveCell. We haven't yet created it but will do so immediately after this comment section.
We include the line use App\Events\UserChangedActiveCell; to allow us access to the event class.
Our message on the ActiveCellController class has access to the row and column index values through injection of the request object. When event(new UserChangedActiveCell()) fires, this data is passed along and broadcast.
UserChangedActiveCell.php
Let's create the event class:
$ php artisan make:event UserChangedActiveCell
Before going there, let's make sure to set the broadcast driver to the Redis driver in the broadcasting.php file since it currently defaults to pusher:
// config/broadcasting.php
<?php
return [
'default' => env('BROADCAST_DRIVER', 'redis'),
Now whenever we broadcast, we'll be using Redis to publish.
Building Up the UserChangedActiveCell Event Class
So let's go to to the event class, app/Events/UserChangedActiveCell.php, and update it like so:
// app/Events/UserChangedActiveCell.php
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class UserChangedActiveCell extends Event implements ShouldBroadcast
{
use SerializesModels;
public $rowIndex;
public $columnIndex;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct($rowIndex, $columnIndex)
{
$this->rowIndex = $rowIndex;
$this->columnIndex = $columnIndex;
}
We make sure that the class implements the ShouldBroadcast interface and that our properties are public since Laravel in this instance of broadcasting will only serialize public variables.
The row and column property values, $rowIndex and $columnIndex, will be broadcast through the event system and our socket node server will be listening for the data and respond accordingly.
The ShouldBroadcast interface also requires that the class implement a broadcastOn() method:
// app/Events/UserChangedActiveCell.php
public function broadcastOn()
{
return ['clicked-cell-channel'];
}
So we add this method to the end of the class and set it to return the channel clicked-cell-channel. Setting this channel is important as both the node server and client instances will also be set to listen on it.
4. Setup from the Socket.io Perspective
As alluded to earlier, the node server, incorporating socket.io, is what implements websockets and listens for events on the clicked-cell-channel before emitting the relevant data back out to all client instances.
Create socket.js File
Note: I'm placing this file in my project root directory.
// socket.js
// require http module and get server
var server = require('http').Server();
// using socket.io which was installed through npm
var io = require('socket.io')(server);
// using ioredis client (recommended by Jeffrey Way in the referenced series; states it's very fast)
// was also installed through npm
var Redis = require('ioredis');
// Redis above returns equivalent of a class; now to instantiate into an object
var redis = new Redis();
// subscribing to channel from Laravel events
redis.subscribe('clicked-cell-channel');
// whenever any kind of message comes through on that channel, here's what we do with it
redis.on('message', function(channel, message) {
// to confirm data being received and console out
console.log(channel, message);
// format and pass along to all client listening on channel
message = JSON.parse(message);
io.emit(channel + ':' + message.event, message.data);
});
// have node server listening on this port
server.listen(8080);
Notice that within the redis.on() block we have console.log(channel, message);. This is to output the data passed in for verification that the node server is receiving the information correctly. So when the user clicks on a cell, thechannel and message contents will be passed to the command-line console.
The message variable parsed within this redis.on() block is what gets included in the io.emit() method call. This is where the message.data (or row and column index values) passed in from the user clicking on a cell gets sent back out to the clients.
Note: It shouldn't matter which port you choose as long as it doesn't conflict with a port already in use on your system. And this port should be the same as the one referenced in the Vue module later on.
Start the Node Server
From within the homestead vm (your workflow may be different) and from the project root directory, run the following:
$ node socket.js
Note: If you don't get an error and the cursor doesn't return to normal typing mode, you should be up and running.
5. Setup from the Vue.js and Vuex Perspective
The Vue layer is the reactivity layer responsible for handling user interaction as well as responding to data sent from the server over the socket connection. In our example, it triggers an HTTP request when a user clicks on a cell. Through websockets, it then listens for the response in order to update the store which in turn causes the desired effect of highlighting the same respective cell of the grid across all open browser instances.
Quick Clean Up of welcome.blade.php
For the implementation of Vue and its plug-ins, we'll clean up the default welcome view to look like this:
<!-- resources/views/welcome.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Real-time Grid Component</title>
</head>
<body>
<app></app>
<script src="/js/main.js"></script>
</body>
</html>
Vue will render our grid component through the app tags referenced here.
The /js/main.js file path referenced within the script tags will contain all the compiled Vue related Javascript for our grid component. The path, which is actually public/js/main.js, is the default Laravel convention for where compiled Javascript assets are placed.
NOTE: To be explained later on when making changes to
gulpfile.js, all of the Vue related Javascript to be compiled is located in theresources/assets/jsdirectory. Runninggulpwill call on the Laravel Elixir Vueify plug-in, transform and compile these assets and place the contents intopublic/js/main.js.
Vue Scaffold Layout
Briefly alluded to above, the Laravel default convention for placement of our Javascript files intends that we store our Vue files here:
// resources/assets/js
|-- components
|-- App.vue
|-- Grid.vue
|-- vuex
|-- action.js
|-- store.js
|-- main.js
There are any number of ways to configure the arrangement of the Vue/Vuex folders and files. The Vuex documentation provides a couple examples, but it will depend on the complexity of the project, personal preference and how Vuex continues to evolve. For the tutorial, this is the arrangement I've chosen.
main.js
// resources/assets/js/main.js
import Vue from 'vue';
import store from './vuex/store';
import App from './components/App.vue';
new Vue({
store,
el: 'body',
components: { App },
});
Here we import Vue, store and App from their respective modules (or files).
Note: This is ES6 syntax and our
laravel-elixir-vueifyplug-in will allow us to compile these modules into JavaScript that any browser can consume.
We new up a Vue instance and pass it the store, bind the body element of our welcome.blade.php view, and add the App component, which is to be our main parent component. All child components will have access to the store through inclusion of the App component.
This Vue instance is the main instance for the application, and the store is its "single source of truth". Each browser (or client) instance will have it’s own identical representation of the store and each is to be synced when a user clicks on a cell.
App.vue
// resources/assets/js/components/App.vue
<template>
<div id="app">
<grid></grid>
</div>
</template>
<script>
import Grid from './Grid.vue'
export default {
components: { Grid },
}
</script>
Pretty straightforward, we have a template and within our div with the id of app, we have our child grid component. Additional components would be added within this app div if we had any.
Then we import grid from our Grid.vue module and export it to make it available to app.
Grid.vue (1st of 3)
// resources/assets/js/components/Grid.vue
<template>
<div class="table">
<table>
<thead>
<tr>
<th v-for="key in columns">
{{ key | capitalize }}
</th>
</tr>
</thead>
<tbody>
<tr v-for="(rowIndex, entry) in data"
>
<td v-for="(columnIndex, key) in columns"
class="cell"
:class="{activeRow: rowIndex == activeRowIndex,
activeColumn: columnIndex == activeColumnIndex}"
>
<div class="view">
<label @click="makeCellActive(rowIndex, columnIndex)"
>{{ entry[key] }}</label>
</div>
</td>
<tr>
</tbody>
</table>
</div>
</template>>
Here we have the v-for directives iterating through both our columns and data arrays from the store’s initial state. The columns array sets the header values of the table, and the data array fills in the body of the table. We are aliasing our row and column index values to rowIndex and columnIndex as the table is being built. The v-bind:class directive, or :class in our example, compares the rowIndex and columnIndex values to the activeRowIndex and activeColumnIndex values set in our application’s state. If the expressions of the :class directive evaluate to true, the classes activeRow and activeColumn will be set on the cell, and the cell will become highlighted or “active”.
Note: Both the
columnsanddataarrays values’ would come from the database, if this were a real application. For this tutorial, we have set these values in ourstoreas initialstate, and all of this will be explained shortly.
The v-on:click directive, or @click as we're using here, binds a click event to the makeCellActive method. This method takes the row and column index values of the clicked on cell. Therefore, when a user clicks on a cell, the makeCellActive method passes these value along, triggering the sequence of events described in this tutorial.
Grid.vue (2nd of 3)
// resources/assets/js/components/Grid.vue
<script>
import Vue from 'vue';
Vue.use(require('vue-resource'));
import { updateActiveCellPosition } from '../vuex/actions';
import io from 'socket.io-client';
const socket = io('http://192.168.10.10:8080');
export default {
vuex: {
actions: {
// es6 object literal shorthand
updateActiveCellPosition
},
getters: {
columns: state => state.columns,
data: state => state.data,
// add active cell highlight
activeRowIndex: state => state.activeRowIndex,
activeColumnIndex: state => state.activeColumnIndex
}
},
ready () {
socket.on('clicked-cell-channel:App\\Events\\UserChangedActiveCell', function(data) {
this.updateActiveCellPosition(data.rowIndex, data.columnIndex);
}.bind(this));
},
methods: {
// called on as a result of user clicking on cell
makeCellActive: function(rowIndex, columnIndex) {
Vue.http.post('api/updateActiveCell', { rowIndex, columnIndex });
}
}
}
</script>
Here we import the same Vue instance that was set from our main.js file. We then require in Vue Resource and let Vue know that we’re using it. This will allow us to post to the server the row and column index for the cell the user clicks on.
From our actions.js file we import the updateActiveCellPosition action. (This file will be explained next.)
We also import the socket.io-client and set the socket variable equal to the io instance that we associate to the Homestead ip address 192.168.10.10 and port of our choosing -- 8080, in this example and as set in the socket.js file.
Our vuex: {} option object references both actions and getters. The action updateActiveCellPosition will be called on by the ready() method when it responds to the data being broadcast to the clicked-cell-channel channel.
The Vuex documenation refers to getters as "pure functions" taking in the entire state tree, and they are also considered "computed properties under the hood". In our example, we're setting the columns and data arrays for the grid and the activeRowIndex and activeColumnIndex for the "active" cell reference in this pure function format. And since they are like computed properties, associating them with the current state in this way means that they will always be up to date with the state and, therefore, our grid component will be too because the v-bind (:) directive comparing the expressions being evaluated for highlighting or not are reactive too.
The ready() hook is where we’re going to place our socket connection listener. socket.on() is listening on the channel and able to receive the broadcasted data. When the connection receives a message, it calls the updateActiveCellPosition action and passes along the data.
Within our methods: {} block, we have the makeCellActive method. It’s called directly from the user action @click=”makeCellActive() in the template. It passes along the row and column index values to the post request of the Vue Resource plug-in, thus, triggering the cascade of events that ultimately lead back to the clicked cell being highlighted.
Note: There may be a better way to refactor the
socketandpostfunctionality to aservicesclass. In another iteration of this code, I was able to place thepostfunctionality within theactions.jsfile as recommended by the documentation for housing HTTP and other asynchronous requests. I was not successful in finding a better location for thesocketfunctionality, and I continue to explore the possibility.
Grid.vue (3rd of 3)
// resources/assets/js/components/Grid.vue
<style>
body {
font-family: Helvetica Neue, Arial, sans-serif;
font-size: 14px;
color: #444;
}
table {
border: 2px solid #42b983;
border-radius: 3px;
background-color: #fff;
}
th {
background-color: #42b983;
color: rgba(255, 255, 255, 0.66);
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-user-select: none;
}
td {
background-color: #f9f9f9;
}
.cell {
width: 200px;
}
.cell.activeRow.activeColumn {
background-color: #B2DECA;
}
.view label {
white-space: pre;
word-break: break-word;
padding: 6px;
display: block;
line-height: 1.2;
transition: color 0.4s;
}
.cell.editing .view {
display: none;
}
th,
td {
min-width: 120px;
}
</style>
For the grid component styling, original elements and declarations not being used have been removed. I’ve applied a background color declaration background-color: #B2DECA; and associated the classes .activeRow and .activeColumn with it. When the Vue directives’ expressions are met, activeRow: rowIndex == activeRowIndex and activeColumn: columnIndex == activeColumnIndex, the background color will be applied.
action.js
// resources/assets/js/vuex/actions.js
export const updateActiveCellPosition = ({ dispatch }, rowIndex, columnIndex) => {
dispatch('ACTIVE_CELL_POSITION', rowIndex, columnIndex);
};
When called on, the updateActiveCellPosition action dispatches the mutation ACTIVE_CELL_POSITION. As the documenation says, actions are functions that dispatch mutations, and they expect the store. That's all we're doing here. And we're using ES6 destructuring that allows us to match the reference to the dispatch method on the store object.
Note: Within actions, we can also evaluate other logic and make asynchronous calls to the server in the form of HTTP requests, for example. In the other iteration of the code I referenced, this is where I had placed the post action for the HTTP request. It felt like it made things more complex than necessary so I did away with it. But I'm still exploring alternatives.
Mutations can only be called by actions, and mutations are the only methods that can make changes to the store. And this brings us full circle to the store where this mutation is located and where the application's state that we have been referencing is found.
store.js
// resources/assets/js/vuex/store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: function() {
let activeRowIndex = -1;
let activeColumnIndex = -1;
let columns = ['row', 'name', 'date1', 'date2'];
let data = [
{
row: 1,
name: 'Chuck Norris',
date1: '7',
date2: '7'
}, {
row: 2,
name: 'Bruce Lee',
date1: '3',
date2: '3'
}, {
row: 3,
name: 'Jackie Chan',
date1: '11',
date2: '11'
}, {
row: 4,
name: 'Jet Li',
date1: 'xs',
date2: 'xs'
}, {
row: 5,
name: 'Donnie Yen',
date1: '8a',
date2: '8a'
}, {
row: 6,
name: 'Jason Statham',
date1: 'B',
date2: 'B'
}
];
return {
activeRowIndex,
activeColumnIndex,
columns,
data
};
},
mutations: {
ACTIVE_CELL_POSITION: (state, rowIndex, columnIndex) => {
state.activeRowIndex = rowIndex;
state.activeColumnIndex = columnIndex;
}
}
});
Here we import the Vue and Vuex modules and tell Vue to use Vuex. Vuex provides us with access to the store. That’s its main purpose. We set the state and mutations on the store as we have been mentioning.
The current values for this initial state are only that, the initial state. As noted earlier, in a real application the initial state would not be set in this manner but would be retrieved from a database. Also in a real application, we would allow these data array values to be changed by the user by changing the cell values, for example. Therefore, state would be updated depending on the new cell values.
As for the values of our initial state, this is where we set the activeRowIndex and activeColumnIndex to -1 in order to load the grid without an active cell. Our template is generating the rows and columns with index values starting at 0 by default as we noted earlier.
As alluded to earlier as well, this columns array has the values for the header row of the grid component, and the data array has the initial data for the body of the grid. And since we’re using a function to set our state, we just need to return it.
As for the mutations object, we now know that the methods within are the only methods allowed to make changes to application state. In our case, we have ACTIVE_CELL_POSITION which is called directly from the updateActiveCellPosition action and can see that it updates the activeRowIndex and activeColumnIndex properties directly on the state object. We also know that the getters accessing the state are immediately triggered and thus trigger the DOM changes to reflect the new state.
6. Odds and Ends
Update gulpfile.js and Compile
gulpfile.js should look like this:
// gulpfile.js
var elixir = require('laravel-elixir');
require('laravel-elixir-vueify');
elixir(function(mix) {
mix.browserify('main.js');
});
We've required in laravel-elixir-vueify and are processing the Vue related Javascipt files through the browserify transformer that will result in the main.js file a is referenced in welcome.blade.php.
Run gulp to compile
$ gulp
If there were no errors, you should now have the compiled public/js/main.js file, and we should be ready to view the updated welcome page with our grid component.
Update VerifyCsrfToken.php
In Laravel, by default the CSRF token is evaluated for our routes through a RouteServiceProvider check that is automatically done for the security of the application. To make an exception for the api/* route we set up in routes.php for the user action of clicking on a cell, we're going to update the VerifyCsrfToken.php file like so:
// app/Http/Middleware/VerifyCsrfToken.php
protected $except = [
'api/*'
];
7. How Did We Do? Moment of Truth
Restart the node server
ssh into homestead once again, cd into the project directory:
$ node socket.js
Note: If still running from earlier,
ctrl + cto stop it first.
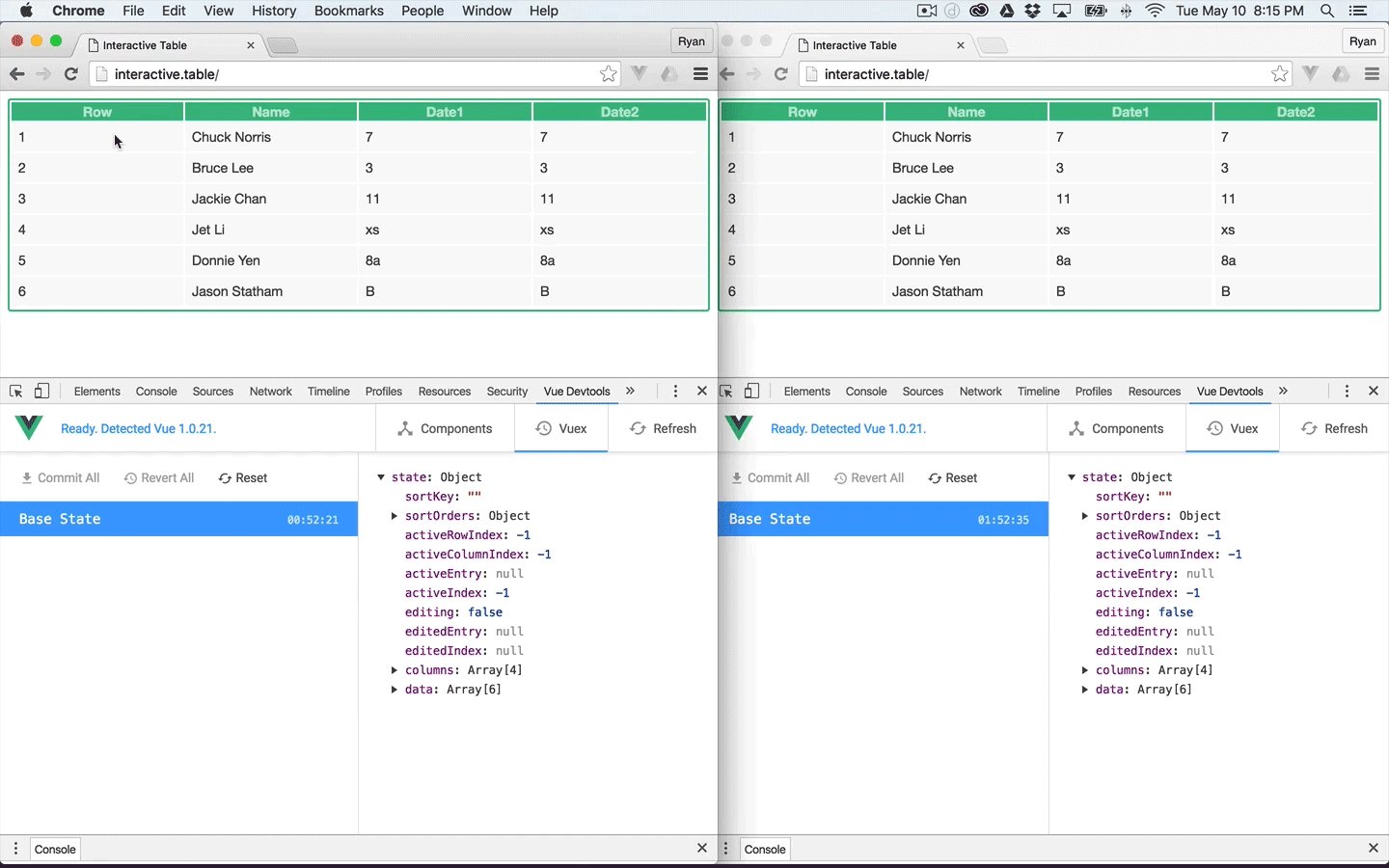
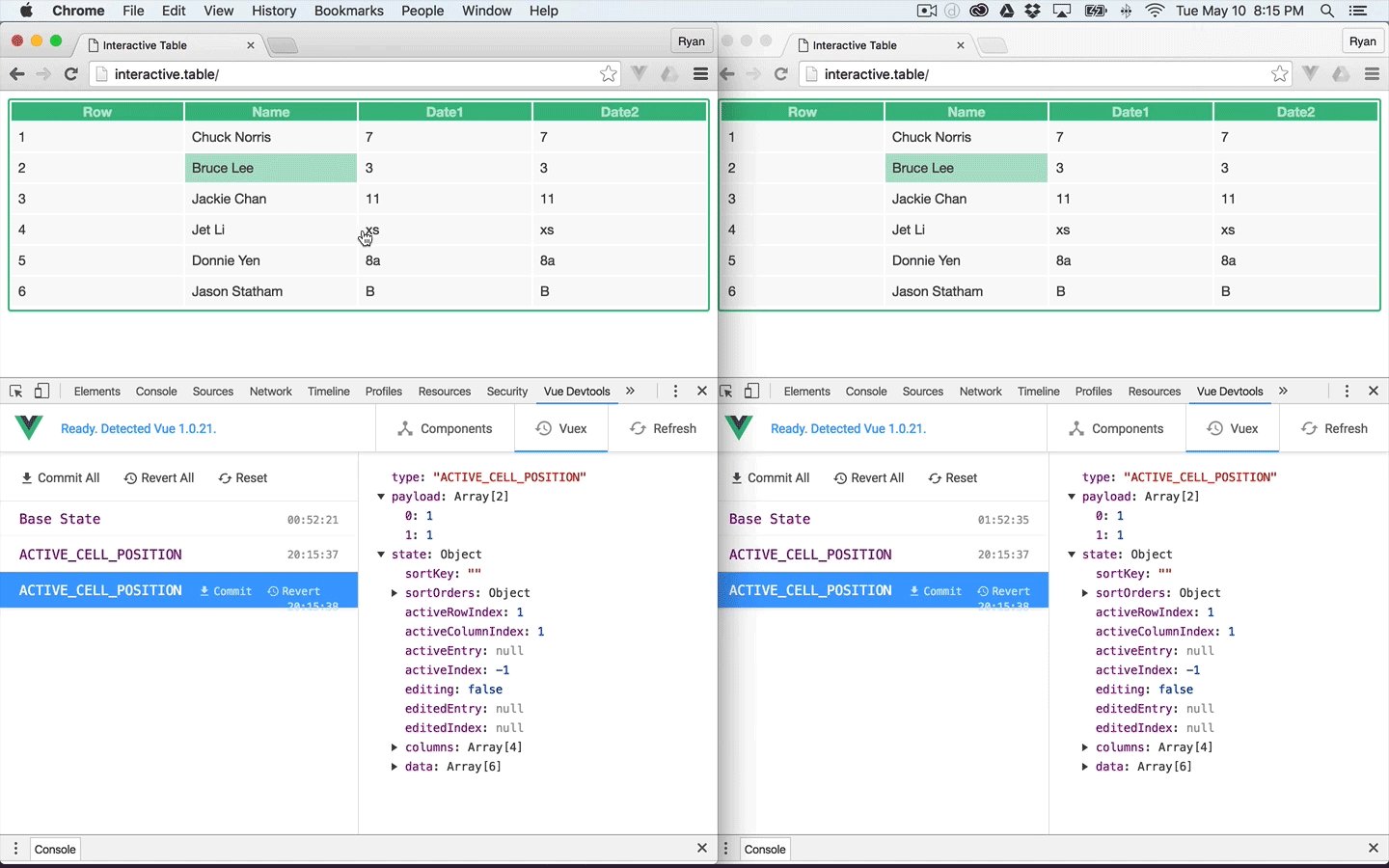
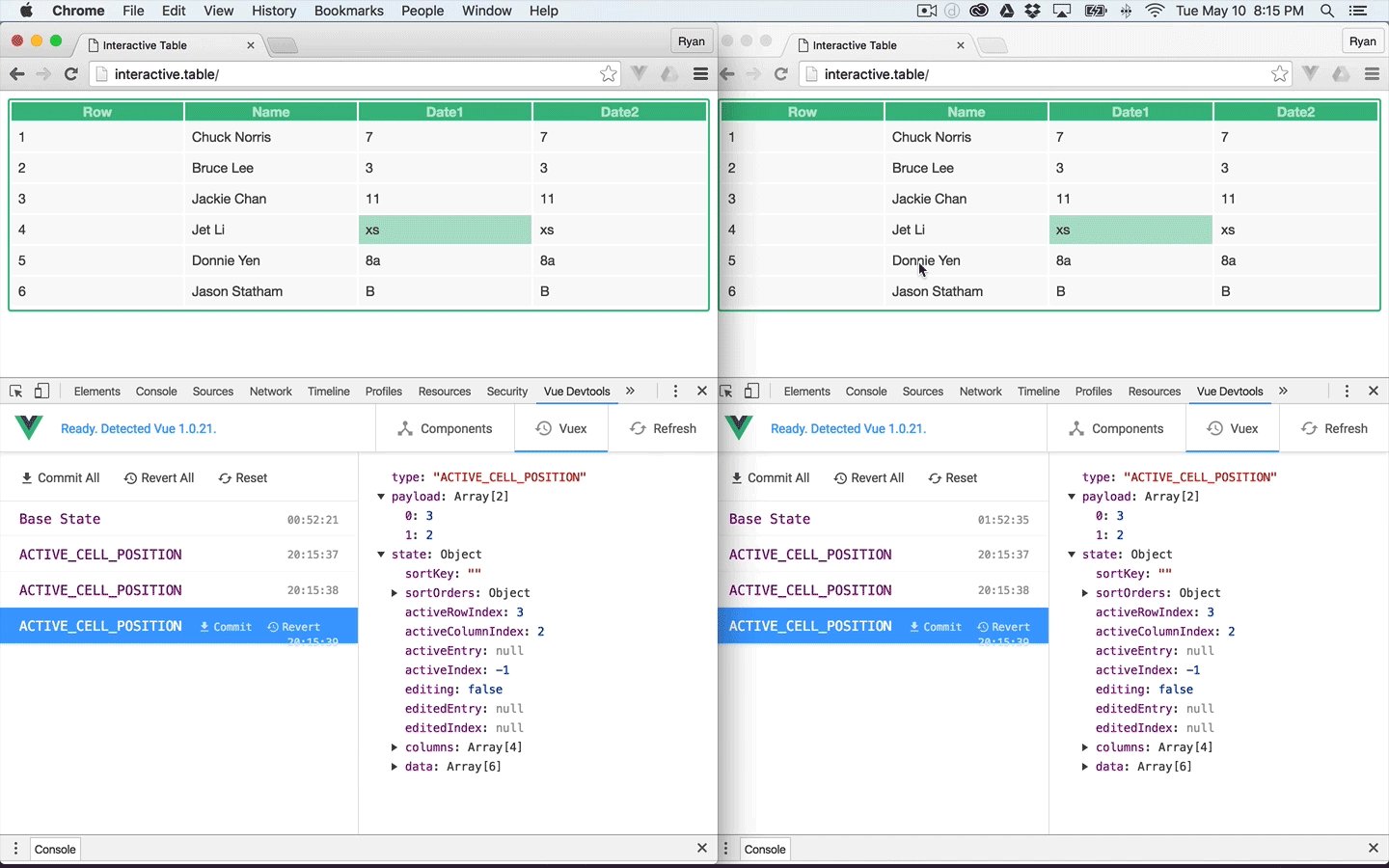
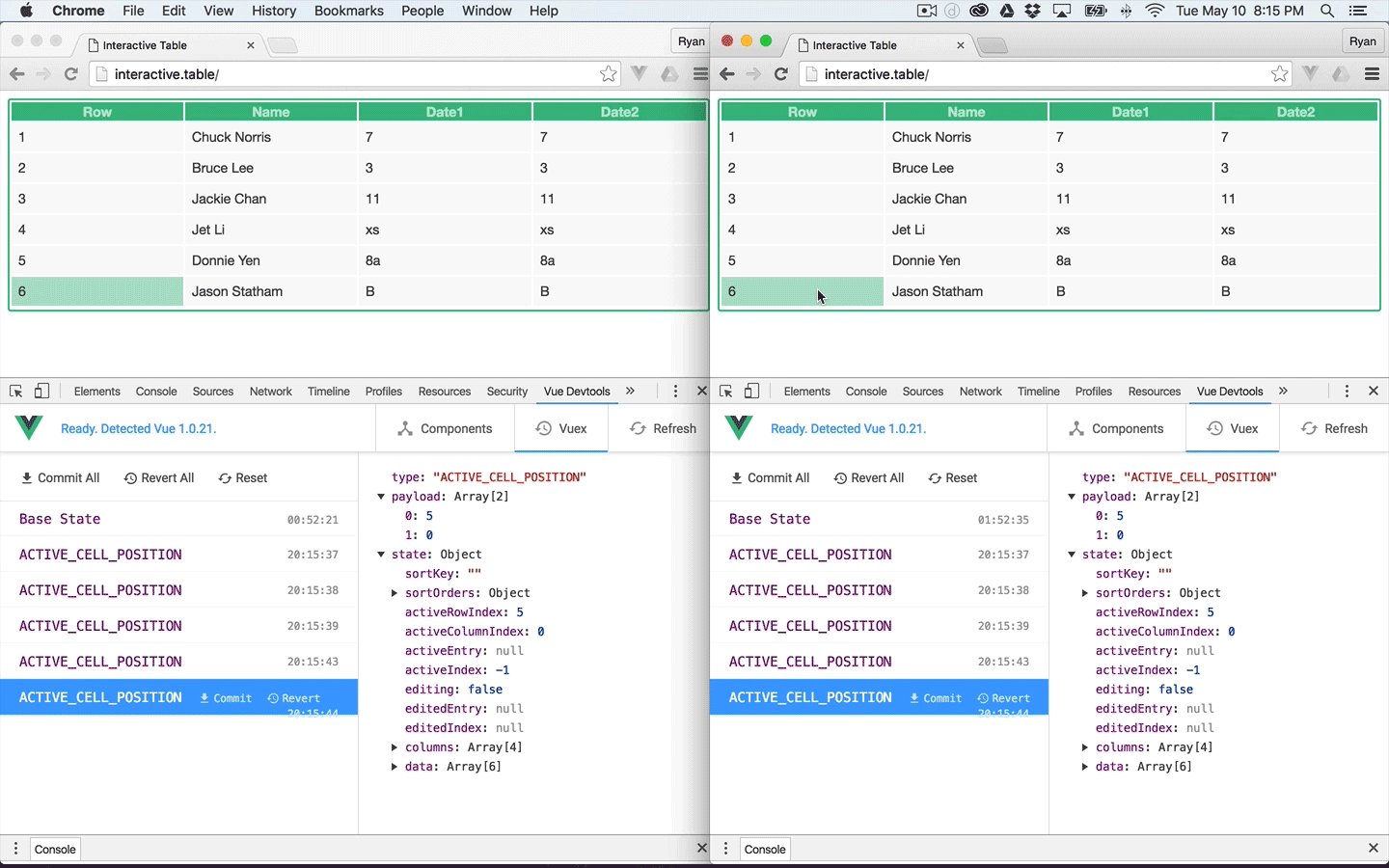
If we open a couple of browser instances, we should be able to click on the cells and see the same relative cell highlighted in both. We can also check the console and see something like the following being output for ever click on a cell:
clicked-cell-channel {"event":"App\\Events\\UserChangedActiveCell","data":{"rowIndex":2,"columnIndex":4}}
The values for the rowIndex and columnIndex will of course be dependent on the cell row and column index for the cell you have clicked on.
Here we see that the full cycle -- user action on a Vue component, posting to Laravel, Laravel event broadcasting, node server redis.on and io.emit, and Vue and Vuex coordination for reactively updating the DOM to reflect the initial user action. Very sweet.
8. Questions for Further Exploration
How to implement multiple channels for different grids?
How to secure sockets and the channels within a Laravel project?
I've gotten the demo to run on a production server but haven't yet implemented an "always on" type of node module. Which type to use and how best might this be done?
How to better integrate into Laravel? (New feature coming to Laravel any day now is called Echo and makes use of Pusher; Matt Stauffer has an in depth article on it: Introducing Laravel Echo: An In-Depth Walk-Through.)
All for now. If you made it this far, I hope you found it helpful. And hopefully, you were able to produce the same result. If not, definitely explore the references mentioned. If you have questions or comments, feel free to hit me up on twitter -- @dobbsryan. -- Ryan