
orangeyyy
3/8/2018 - 10:42 AM
浏览器
概述
主要用于记录浏览器的一些基础知识。
事件冒泡
浏览器中的事件机制主要分为下面两种:
- 事件捕获:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发;
- 事件冒泡:事件从最不精确的对象(document对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定);
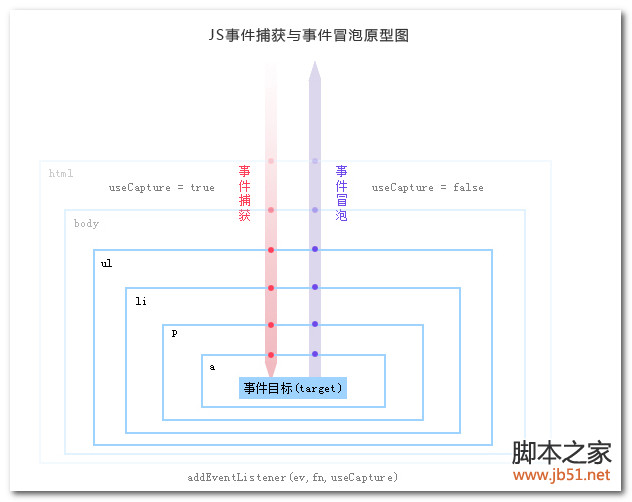
W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行,我们可以通过下面这个图清晰的看到useCapture设置不同值的区别:

W3C模型是将两者进行中和,在W3C模型中,任何事件发生时,先从顶层开始进行事件捕获,直到事件触发到达了事件源元素。然后,再从事件源往上进行事件冒泡,直到到达document。
e.stopPropagation() - 可以使后面的冒泡过程也不会发生了;
e.preventDefault() - 阻止事件的默认行为,例如click 后的跳转;
并不是所有的事件都支持冒泡,例如:blur、focus、load、unload